
تمرکز اغلب طراحان وب در مورد مراحل طراحی سایت بر مسائل فنی همچون Wireframe، کد و مدیریت محتوا می باشد. در صورتیکه خلق یک سایت عالی مستلزم داشتن یک فرآیند ایجاد وب سایت است که با استراتژی سایت مطابقت داشته باشد.
وب سایت هایی که به خوبی طراحی شده اند تمرکزشان صرفا بر زیبایی سایت نبوده است. آنها بازدیدکنندگان را جذب میکنند و به کاربران کمک میکنند محصول، شرکت و برند موردنظر را از طریق شاخصهای مختلف، شامل تصاویر، متن و تعاملات سایت درک کنند. این بدان معناست که هر عنصر از سایت شما باید در جهت یک هدف تعریف شده کار کند.
اما چگونه می توان به ترکیب هماهنگ عناصر دست یافت؟
از طریق یک فرآیند و مراحل طراحی سایت جامع که هم شکل و هم عملکرد را در نظر می گیرد.
مراحل طراحی سایت به 7 مرحله نیاز دارد:
- شناسایی هدف : جایی که می بایست با مشتری گفتگو کرد تا تعیین کنیم که وب سایت جدید چه اهدافی را باید برآورده کند. یعنی هدفش چیست؟
- تعریف محدوده : زمانی که اهداف سایت را شناختیم، می توانیم محدوده پروژه را تعریف کنیم. به عنوان مثال، سایت به چه صفحات و ویژگی هایی برای تحقق هدف نیاز دارد، البته با در نظر گرفتن جدول زمانی برای ایجاد آنها.
- تهیه و ایجاد نقشه سایت: پس از تعریف دقیق محدوده، میتوانیم به بررسی نقشه سایت بپردازیم و مشخص کنیم که محتوا و ویژگیهایی که در تعریف محدوده تعریف کردهایم چگونه به هم مرتبط میشوند.
- تولید محتوا : اکنون که به تصویر بزرگتری از سایت رسیده ایم، میتوانیم شروع به تولید محتوا برای صفحات جداگانه کنیم و همواره بهینهسازی موتورهای جستجو (SEO) را در ذهن داشته باشیم تا به تمرکز صفحات روی یک موضوع کمک کند.
- عناصر بصری: طبق آمار، 91 درصد از مردم محتوای بصری را به محتوای نوشتاری طولانی و خسته کننده ترجیح می دهند. داشتن جلوه های بصری خلاقانه، جلوه ای شگفت انگیزی به سایت شما می بخشد. علاوه بر این، تصاویر نیز متن شما را بهبود می بخشند. بنابراین، مطمئن شوید که تمام تصاویر اضافه شده به وب سایت شما جذاب و مرتبط به موضوع هستند.
- تست کردن: آیا تا به حال، نحوه نمایش تمام صفحات سایت را برای بازدیدکنندگان سایت بررسی کرده اید؟ اگر نه هم اکنون وقت آن رسیده است که مطمئن شوید همه صفحات درست کار می کنند. مرور دستی سایت در دستگاههای مختلف را با خزندههای خودکار سایت ترکیب کنید تا همه چیز از مشکلات تجربه کاربری (UX) گرفته تا لینکهای شکسته ساده را شناسایی کنید.
- راه اندازی : پس از آنگه دریافتید که همه چیز به زیبایی کار می کند، وقت آن رسیده که زمان راه اندازی سایت خود را برنامه ریزی و نهایی کنید! به عنوان مثال، چه زمانی راهاندازی میکنید و چگونه اطلاع رسانی میکنید؟ بله هم اکنون، زمان ترکاندن حباب است!
اکنون که فرآیند را ذکر کردیم، اجازه دهید در هر مرحله کمی عمیقتر شویم.
مراحل طراحی سایت در 7 مرحله ساده
برای طراحی، ساخت و راه اندازی وب سایت خود، مهم است که مراحل زیر را دنبال کنید:
-
شناسایی هدف

مرحله اولیه و اساسی درک این موضوع است که چگونه می توانید به مشتری خود کمک کنید.
در این مرحله، طراح نیاز به شناسایی هدف نهایی طراحی وب سایت مشتری است که معمولاً با گفتگو با ایشان به نتیجه میرسد. سوالاتی که باید در این مرحله از فرآیند طراحی و توسعه وب سایت بررسی و پاسخ دهید عبارتند از:
- سایت برای چه کسانی است؟
- آنها انتظار دارند چه چیزی را در سایت پیدا کنند یا انجام دهند؟
- آیا هدف اصلی این وب سایت اطلاع رسانی، فروش، سرگرمی یا موارد دیگر است؟
- آیا وب سایت باید پیام اصلی یک برند را بطور مستقیم منتقل کند یا بخشی از یک استراتژی برندسازی گسترده تر است؟
- سایت های رقبا کدام است و این سایت چگونه باید از آن رقبا الهام بگیرد یا متفاوت باشد؟
این مهمترین بخش هر فرآیند توسعه وب است. اگر به همه این سؤالات به طور واضح پاسخ داده نشود، کل پروژه می تواند در جهت اشتباه حرکت کند.
ابزارهای مرحله شناسایی هدف وب سایت
- شخصیت مخاطبان
- تجزیه و تحلیل رقبا
- ویژگی های برند
-
تعریف محدوده
یکی از رایجترین و سختترین مشکلاتی که پروژههای طراحی وب را گرفتار میکند، گسترش محدوده فعالیت است. مشتری با یک هدف شروع می کند، اما این هدف به تدریج در طول فرآیند طراحی گسترش می یابد، تکامل می یابد یا به طور کلی تغییر می کند.
البته این لزوماً برای طراحان مشکل ساز نیست، زیرا اغلب می تواند منجر به کار و بودجه بیشتر شود. اما اگر افزایش انتظارات با افزایش بودجه یا جدول زمانی مطابقت نداشته باشد، پروژه به سرعت می تواند غیر واقعی شود.

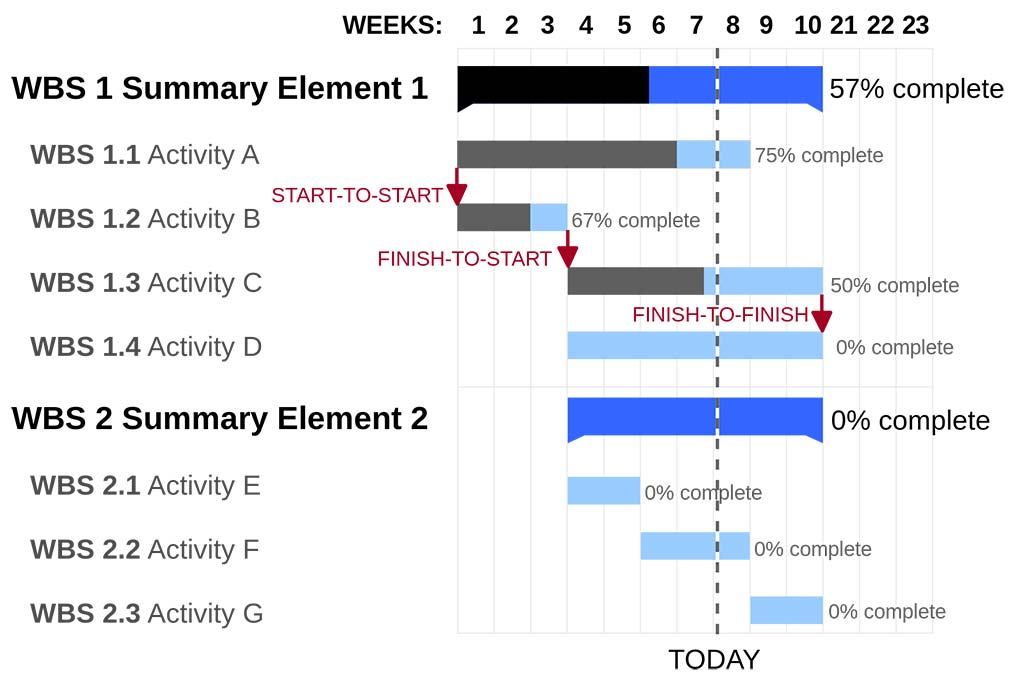
* نمودار گانت (تصویر فوق) یک جدول زمانی واقع بینانه برای پروژه از جمله نقاط عطف مهم را شرح می دهد، این نمودار می تواند به تعیین مرزها و ضرب الاجل های قابل دستیابی کمک کند و میتواند یک مرجع ارزشمند هم برای طراحان و هم برای مشتریان فراهم کند و کمک می کند همه بر روی کار و اهداف مشخص، تمرکز داشته باشند.
ابزارهایی برای تعریف محدوده
- انعفاد قرارداد طراحی سایت و مکتوب کردن محدوده پروژه
- گانت چارت (Gantt Chart) یا نمودار گانت
-
نقشه سایت و وایرفریم

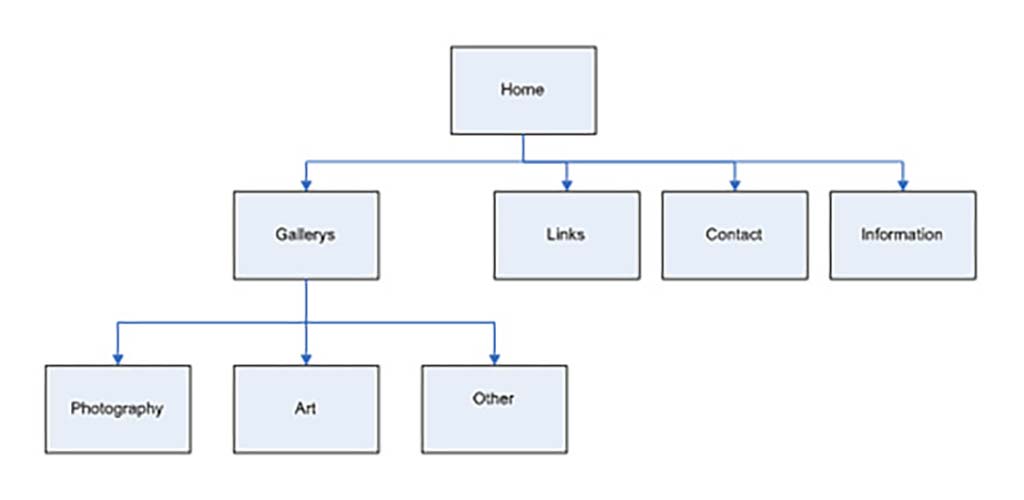
نقشه سایت پایه و اساس هر وب سایتی را فراهم می کند بشرطی که به خوبی طراحی شده باشد. این به طراحان وب کمک می کند تا ایده روشنی از معماری اطلاعات وب سایت داشته باشند و ارتباط بین صفحات مختلف و عناصر محتوا را توضیح می دهد.
ساختن یک سایت بدون نقشه سایت مانند ساختن یک خانه بدون نقشه است که بندرت منجر به نتیجه مطلوب میشود.
قدم بعدی ایجاد چارچوبی برای تعیین موقعیت طراحی بصری و عناصر محتوای سایت به نام وایرفریم (Wireframes) است و می تواند به شناسایی چالش ها و شکاف های احتمالی در نقشه سایت کمک کند. بعبارت دیگر از وایرفریم برای تعیین بخشهای مختلف سایت استفاده میشود تا معلوم شود صفحات و عناصر در کجا و با چه هدفی در طراحی سایت به کار می روند.

اگرچه یک وایرفریم Wireframes حاوی هیچ عنصر طراحی نهایی نیست، اما در نهایت به عنوان راهنمای ظاهر سایت عمل می کند. همچنین می تواند برای قالب بندی عناصر مختلف سایت الهام بخش باشد. برخی از طراحان از ابزارهای مانند Balsamiq یا Webflow برای ایجاد وایرفریم های خود استفاده می کنند. من شخصاً دوست دارم به اصول اولیه برگردم و از کاغذ و مداد استفاده کنم.
ابزارهایی برای تهیه نقشه سایت و وایرفریمینگ
- قلم / مداد و کاغذ
- Balsamiq
- Moqups
- Sketch
- Axure
- Webflow
- Slickplan
- WritMaps
- Mindnode
-
تولید محتوا

وقتی صحبت از محتوا می شود، سئو تنها نیمی از کار است.
هنگامی که چارچوب وب سایت شما درست شد، می توانید با مهمترین جنبه سایت شروع کنید: محتوای نوشتاری .
محتوا دو هدف اساسی دارد:
هدف 1. محتوا باعث ایجاد تعامل با کاربران می شود
محتوا خوانندگان را درگیر می کند و آنها را به انجام اقدامات لازم برای تحقق اهداف سایت سوق می دهد که این هم تحت تأثیر کیفیت محتوا است و هم نحوه ارائه آن (تایپوگرافی و عناصر ساختاری).
مطالب کسل کننده، بی روح و طولانی به ندرت توجه بازدیدکنندگان را برای مدت طولانی به خود جلب می کند. محتوای کوتاه، سریع و جذاب آنها را جذب می کند و آنها را وادار می کند تا صفحات دیگر را کلیک کنند. حتی اگر صفحات شما به محتوای زیادی نیاز دارند – و اغلب نیاز دارند – “تکه تکه کردن” درست آن محتوا با تقسیم کردن آن به پاراگراف های کوتاه بهمراه تصاویر بصری می تواند یک متن جذاب و کاربرپسند ایجاد کند.
هدف 2: سئو
محتوا همچنین موجب دیده شدن و افزایش بازدید سایت توسط موتورهای جستجو می شود. عمل ایجاد و بهبود محتوا برای رتبه بندی خوب در جستجو با عنوان “بهینه سازی موتور جستجو یا SEO” شناخته می شود.
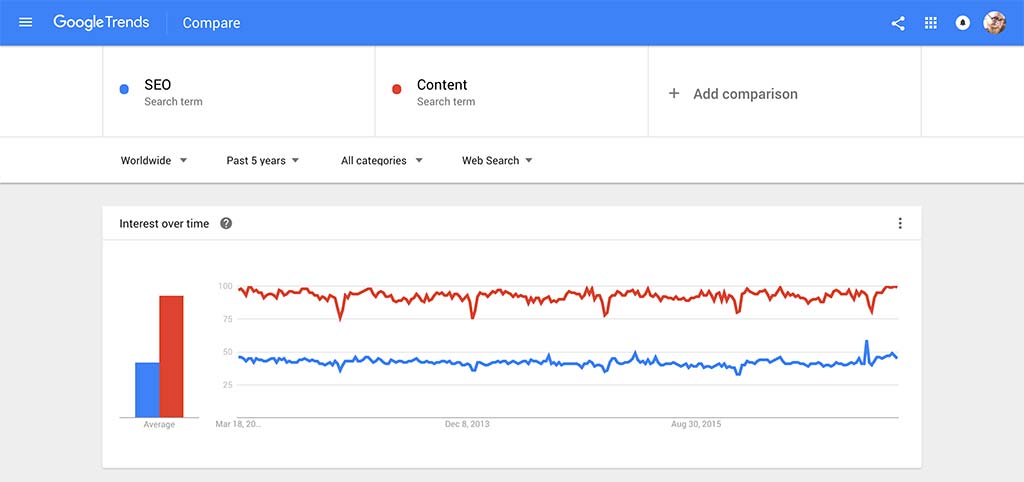
انتخاب درست کلمات و عبارات کلیدی برای موفقیت هر وب سایت ضروری است. من همیشه از Google Keyword Planner استفاده می کنم. این ابزار حجم جستجوی کلمات کلیدی و عبارات هدف بالقوه را نشان می دهد، بنابراین شما می توانید آنچه را که کاربران واقعی در وب جستجو می کند، بررسی کنید. در حالی که موتورهای جستجو باهوش تر می شوند، استراتژی های محتوای شما نیز باید باهوش تر شوند. Google Trends همچنین برای شناسایی عبارات نزدیک به آنچه افراد در هنگام جستجو استفاده می کنند مفید است.
فرآیند و مراحل طراحی سایت می بایست بر SEO تمرکز داشته باشد. کلیدواژههایی که میخواهید رتبهبندی کنید باید در برچسب عنوان قرار گیرند و هر چه به ابتدای آن نزدیکتر باشد، بهتر است. کلمات کلیدی همچنین باید در تگ H1، توضیحات متا و محتوای مطلب ظاهر شوند.
محتوایی که به خوبی نوشته شده، آموزنده و غنی از کلمات کلیدی باشد، به راحتی توسط موتورهای جستجو انتخاب می شود، که همه این موارد به آسانتر دیده شدن سایت کمک می کند.
معمولا، مشتری شما بخش عمده ای از محتوا را تولید می کند، اما بسیار مهم است که به آنها راهنمایی کنید که چه کلمات کلیدی و عباراتی را باید در متن قرار دهند.

ابزارهای مفید سئو
- Google Keyword Planner
- Google Trends
- Screaming Frog’s SEO Spider
-
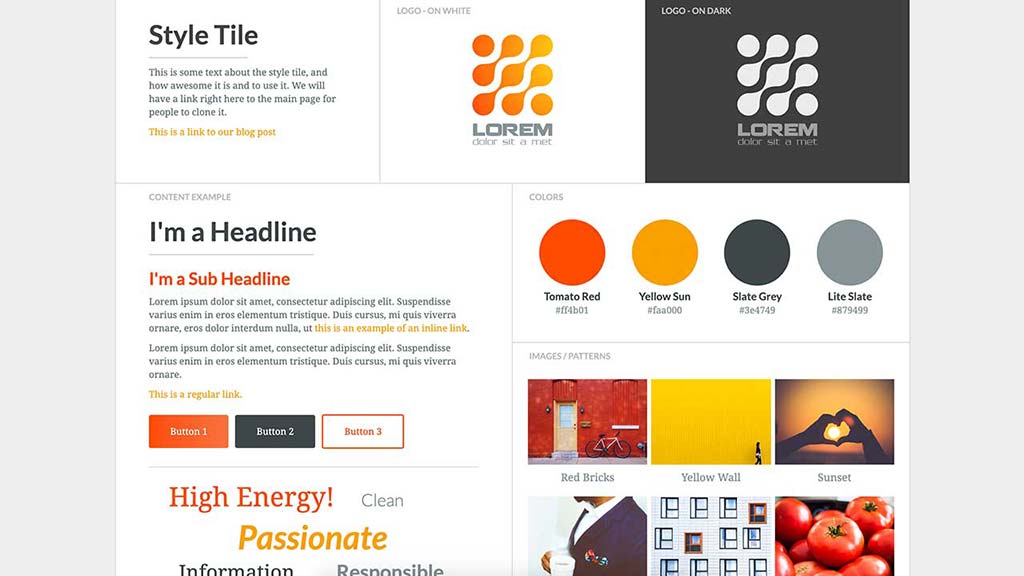
عناصر بصری

در نهایت، زمان ایجاد جلوه های بصری برای سایت است. این بخش از فرآیند طراحی، اغلب با عناصر برندسازی، انتخاب رنگ و لوگوها شکل میگیرد که توسط مشتری در اختیار طراح قرار میگیرد. و البته مرحله ای از فرآیند طراحی وب است که یک طراح وب خوب می تواند واقعاً بدرخشد.
تصاویر در حال حاضر نقش مهمی در طراحی وب سایت نسبت به قبل دارند. تصاویر با کیفیت نه تنها به یک وب سایت ظاهر و احساس حرفه ای می بخشند، بلکه میتواند حاوی پیامی نیز باشد و به اعتمادسازی در سایت کمک کنند.
تصاویر نه تنها باعث میشوند که صفحه کمتر خسته کننده شده و هضم آن آسانتر شود، بلکه پیام را در متن تقویت میکنند و حتی میتوانند پیامهای حیاتی را بدون نیاز به خواندن افراد منتقل کنند.
توصیه می کنم از یک عکاس حرفه ای برای تهیه تصاویر باکیفیت استفاده کنید. همچنین میتوانید از عکسهای رایگان نیز استفاده کنید، اما به خاطر داشته باشید که تصاویر بزرگ و زیبا میتوانند به طور جدی سرعت سایت را کاهش دهند. استفاده از Optimizilla برای فشرده سازی تصاویر بدون از دست دادن کیفیت و صرفه جویی در سرعت بارگذاری توصیه می شود. همچنین باید مطمئن شوید که اندازه تصاویر متناسب با فریم اصلی سایت می باشد.
طراحی بصری راهی برای برقراری ارتباط و جذابیت برای کاربران سایت است. اگر آنرا به درستی در سایت خود پیاده کنید میتواند نقش تعیین کننده ای در موفقیت سایت داشته باشد.
ابزارهایی برای عناصر بصری
- اسکچ، ایلاستریتور، فتوشاپ و غیره
- Moodboards
-
آزمایش

پس از اینکه تمام تصاویر و محتوای خود را در سایت پیاده سازی کردید، اکنون وقت آزمایش است
هر صفحه را به طور کامل آزمایش کنید تا مطمئن شوید که همه پیوندها کار می کنند و وب سایت به درستی در همه دستگاه ها و مرورگرها بارگذاری می شود. خطاها ممکن است نتیجه اشتباهات کوچک کدنویسی باشند، هر چند رفع آنها اغلب دردسرساز است، اما بهتر است همین الان آنرا رفع کنید تا اینکه یک سایت خراب را به عموم مردم معرفی کنید.
یادداشت سردبیر: من به شدت Screaming Frog’s SEO Spider را برای این مرحله توصیه می کنم. علاوه بر امکانات زیاد تا 500 URL نیز رایگان است.
در آخر نگاهی به عناوین متای صفحه و توضیحات نیز داشته باشید. حتی ترتیب کلمات در عنوان متا می تواند بر عملکرد صفحه در موتور جستجو تأثیر بگذارد.
ابزار تست وب سایت
-
راه اندازی کنید
اکنون زمان بخش مورد علاقه همه در فرآیند طراحی وب سایت است: وقتی همه چیز به طور کامل آزمایش شد و از سایت راضی هستید، زمان راه اندازی فرا رسیده است.

انتظار نداشته باشید که این مرحله بدون اشکال پیش رود. ممکن است هنوز برخی از عناصر وجود داشته باشد که نیاز به بهینه سازی یا رفع اشکال داشته باشد. طراحی وب یک فرآیند مداوم است که نیاز به نگهداری مداوم نیز دارد.
طراحی وب – و در واقع، طراحی به طور کلی – کشف تعادل مناسب بین فرم و ظاهر با عملکرد است. شما باید از فونت ها، رنگ ها و طرح های مناسب استفاده کنید و در این مسیر تجربه کاربری نیز بسیار مهم است.
طراحان ماهر باید به خوبی با این مفهوم آشنا باشند و بتوانند سایتی ایجاد کنند که ارتباط ظریفی بین این دو برقرار شود.
نکته کلیدی که باید در مورد مراحل طراحی سایت به خاطر بسپارید این است که پایانی در کار نیست! زیبایی وب این است که هرگز تمام نمی شود. هنگامی که سایت راه اندازی شد، می توانید به طور مداوم تجربه کاربر را روی محتوا و ویژگی های جدید بررسی کنید، آنها را تجزیه و تحلیل ها کنید و در سایت خود اعمال نمایید.
مراحل طراحی سایت شما چگونه است؟
آیا فرآیند طراحی مشابهی را دنبال می کنید یا روند طراحی شما کاملاً متفاوت است؟ علاقه مندیم همه چیز را در مورد آن بدانیم، نظرات خود را با ما به اشتراک بگذارید
